AnthonyCasson
frontend dev

Wat doe ik eigenlijk?
Vaardigheden
- HTML
- CSS
- Javascript
- React
- Git
- GitHub
- Tailwind
- Sass
- MUI
- Figma
- Adobe Suite
- Wordpress
- Umbraco CMS
- A11y
- Google Lighthouse
Nu bezig met
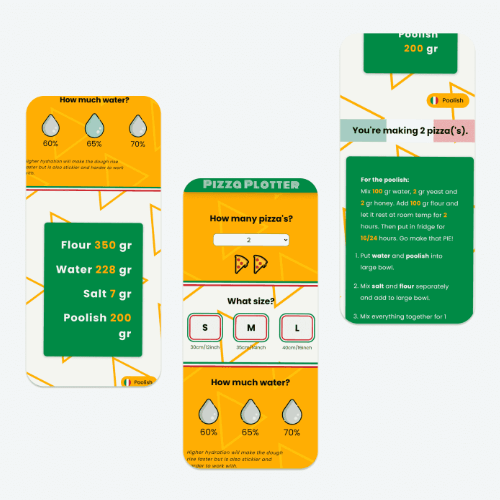
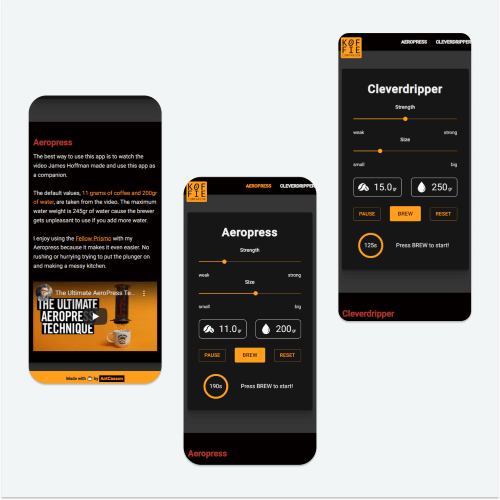
React, Vite, Open-Props en NextJs. Begonnen aan nieuwe koffie app voor het vinden van de juiste brew ratio. Een PWA maken van mijn PizzaPlotter app en mijn website overzetten in React en de MUI library.
Wie ben ik
Anthony Casson uit Den Haag
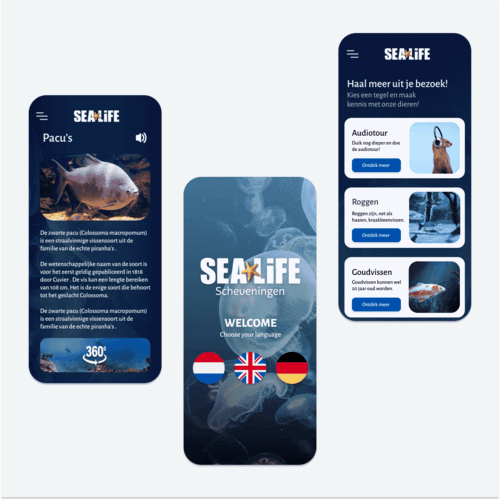
Op dit moment werk ik als Guest Experience Teamleader bij SEA LIFE Scheveningen. Na het automatiseren van de gegevens van de bezoekersenquête ben ik geïnteresseerd geraakt in programmeren. In 2019 ben ik begonnen met content management voor de SEA LIFE Scheveningen website en heb ik geholpen met het opzetten met de site van Legoland Discovery Centre.
Na het afronden van Scrimba Frontend Career Path (eind 2021) ben ik op zoek naar een nieuwe uitdaging: frontend development.
Ik ben autodidact web developer. Voor mijn plezier schrijf ik CSS met behulp van Sass en PostCSS plugins. Ik maak graag apps die mijn leven makkelijker en leuker maken.

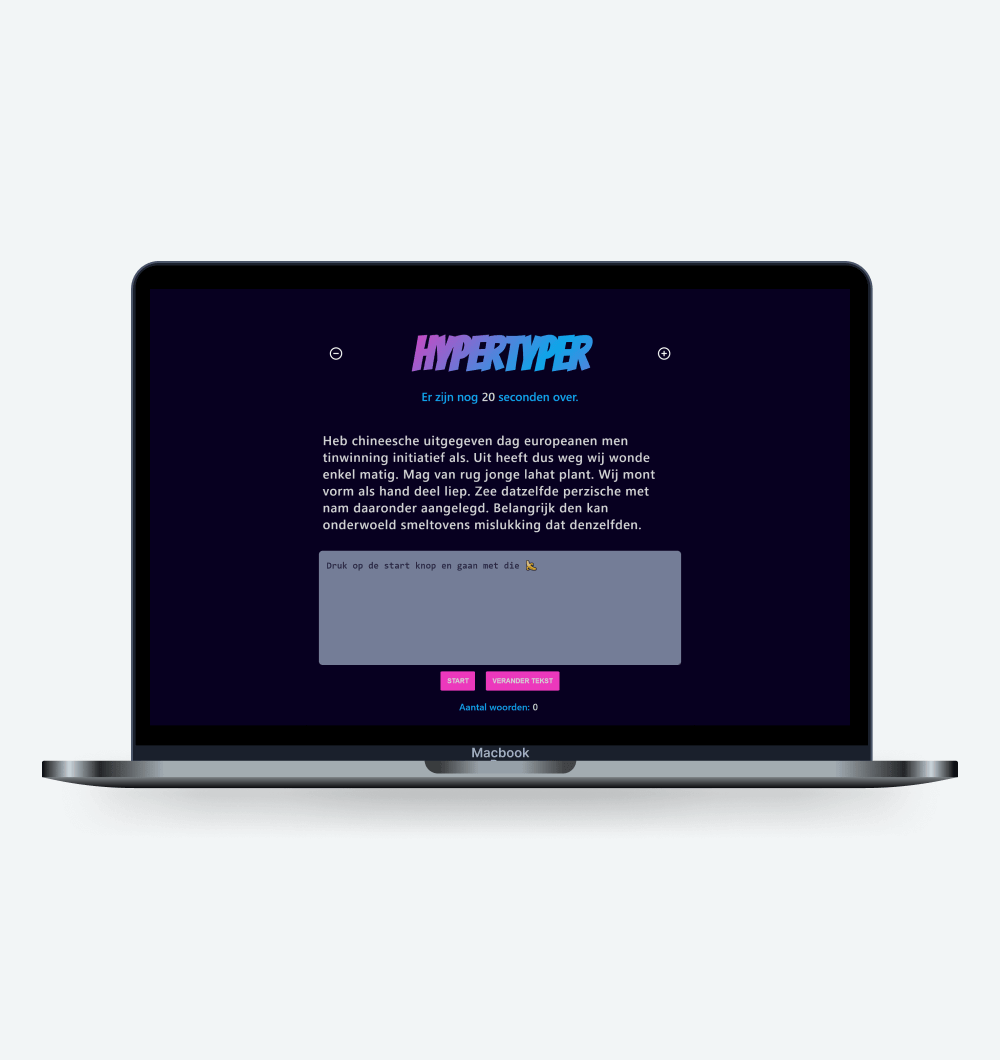
Projecten
Klik of hover op de afbeeldingen voor meer informatie.